Zasoby własne 2.0
Moduł Zasoby własne 2.0 znajduje się w Menu .

Moduł pozwala na zarządzanie w nowoczesny sposób własnymi zasobami statycznymi, takimi jak zdjęcia, grafiki, dokumenty i inne multimedia — wielopoziomowe foldery, łatwe operacje na plikach, zaawansowane wyszukiwanie, edytor zdjęć, import darmowych obrazów z zewnętrznych serwisów. Dzięki nowej technologii możliwa jest również pełna automatyzacja w zakresie optymalizacji i akceleracji wyświetlania ich na stronach sklepów.
Obecnie moduł ten został udostępniony obok dotychczas istniejącego modułu Zasoby własne, ponieważ zasoby zamieszczane za pomocą tych dwóch modułów są umieszczane w innych lokalizacjach sieciowych. W celu zachowania kompatybilności wstecznej dla linków do zasobów stary moduł oraz zasoby tam umieszczone będą dostępne jeszcze przez pewien czas. W kolejnych wersjach systemu udostępnione zostaną funkcjonalność migracji zasobów ze starego modułu do nowego. Stary moduł Zasoby własne docelowo zostanie wyłączony, o czym będziemy informować ze stosownym wyprzedzeniem. Dlatego jako dobrą praktykę zaleca się korzystania z modułu Zasoby własne 2.0 dla wszystkich nowo dodawanych zasobów.
| Uwaga! Pierwsze wejście do modułu wyzwala pewne działania konfiguracyjne, które mogą potrwać kilka minut. Efektem tego może być komunikat o błędzie mówiący o nieprawidłowym kluczu (jak na obrazku poniżej). Jest to zjawisko normalne i w tej sytuacji należy odczekać kilka minut i odświeżyć stronę lub ponownie wejść do modułu. Gdy działania konfiguracyjne zostaną zakończone, komunikat już się nie pojawi. |

Dodawanie obiektów do modułu Zasoby własne 2.0
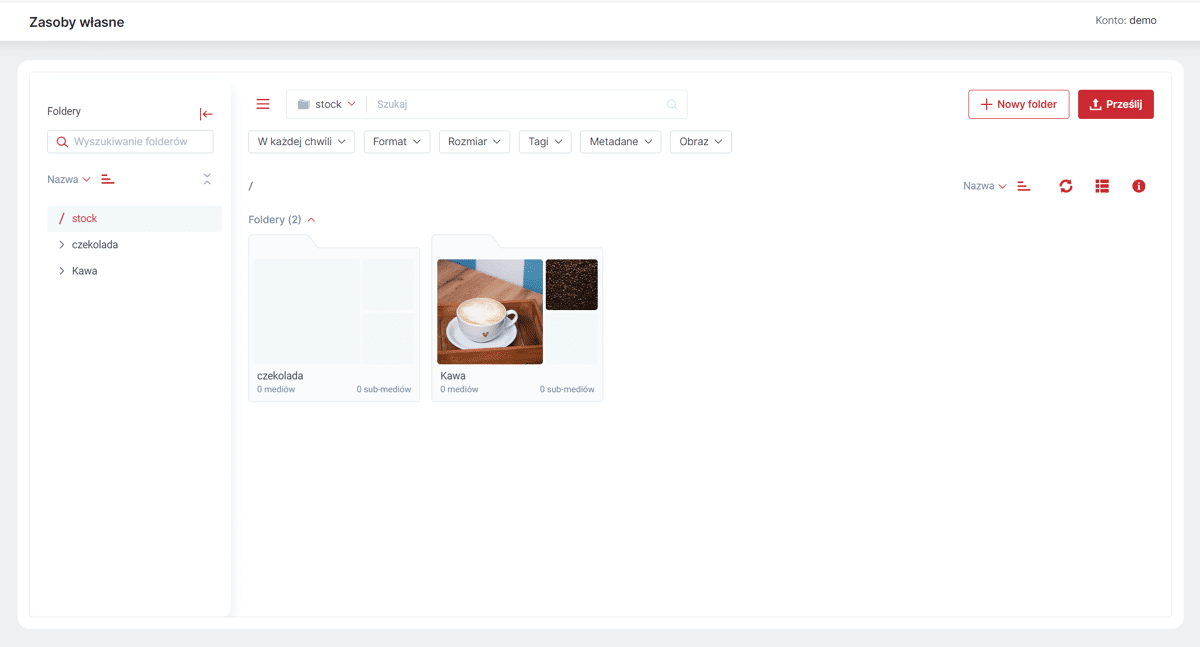
Aby dodać nowy element do Zasobów własnych 2.0 można przeciągnąć go bezpośrednio z dysku na ekran modułu lub wybrać opcję Prześlij (przycisk w prawym górnym rogu). Elementy można przesyłać:
-
z dysku urządzenia,
-
podając link do zasobu,
-
z kamery urządzenia,
-
nagrywając ekran urządzenia (Screen cast),
-
z dysku w chmurze: GoogleDrive, OneDrive, Dropbox,
-
z zasobów z darmowymi obrazami (Free images & icon, Unsplash).
Zgromadzone elementy można organizować w folderach. Przycisk dodawania nowego folderu dostępny jest u góry po prawej stronie. Elementy pomiędzy folderami można przeciągać lub skorzystać z opcji Przenieś dostępnej pod symbolem wielokropka ('…') po najechaniu/zaznaczeniu elementu lub pod prawym przyciskiem myszy. Dozwolone operacje na elementach zasobów obejmują pobieranie na dysk, usuwanie, zmiany nazw, etc. Skopiowanie linku do zasobu możliwe jest poprzez kliknięcie ikonki "ogniw łańcucha".
Moduł udostępnia też prosty edytor grafiki pozwalający na zmianę np. rozmiaru, kontrastu, przycięcie obrazu, nałożenie filtrów, tekstu, etc. Opcja jest dostępna pod symbolem wielokropka ('…') po najechaniu/zaznaczeniu elementu lub pod prawym przyciskiem myszy ("Edycja obrazu").
Elementy zasobów można również sortować i wyszukiwać za pomocą wielu różnych atrybutów. Zasoby własne można opatrywać własnymi lub automatycznie generowanymi tagami, które później mogą ułatwić wyszukiwanie określonych zasobów.

Dodawanie obiektów z modułu Zasoby własne 2.0
Obiekty dodane w module Zasoby własne 2.0 można dodawać np. do opisów Kategorii czy Etykiet. Opcja Filerobot dostępna jest na pasku Edytora zaawansowanego. Po jej wybraniu pokaże się okno z Zasobami własnymi 2.0, z którego można wybrać plik/pliki do wstawienia. Pliki można wstawiać jako oryginał lub jako transformację, czyli zmieniając format i/lub rozmiar.
Z poziomu tego okna można również dodawać nowe pliki do zasobów, analogicznie jak bezpośrednio w module.

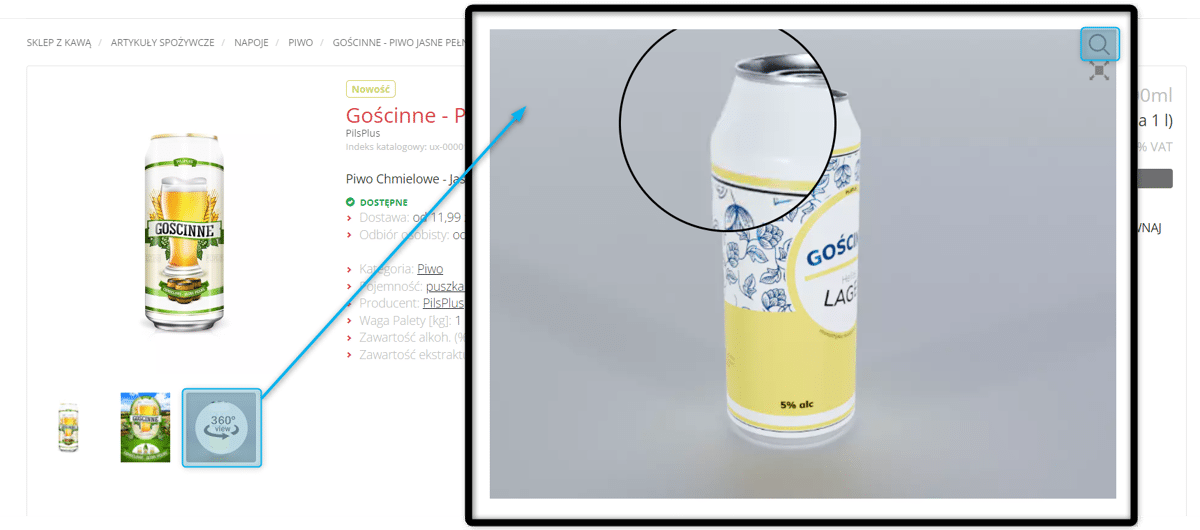
Prezentacja Produktu - widok 360°
Dodana została możliwość prezentacji Produktów w Sklepie w formie prezentacji 360°. Do prezentacji tej wykorzystywana jest seria zdjęć Produktu wykonanych poklatkowo, których połączenie pozwala Kupującym na obejrzenie Produktu z każdej strony. Jeśli zdjęcia zostaną prawidłowo dodane do Systemu, na karcie Produktu w Sklepie, w galerii jego zdjęć pojawi się miniaturka z ikoną 360. Po kliknięciu w nią otworzy się okno z obracającą się prezentacją Produktu w widoku 360. Obrotami przedmiotu można sterować za pomocą myszki. Można również powiększyć poszczególne fragmenty za pomocą 'lupki' lub wyświetlić okno w trybie pełnoekranowym.
Aby dodać prezentację 360 do Produktu należy:
-
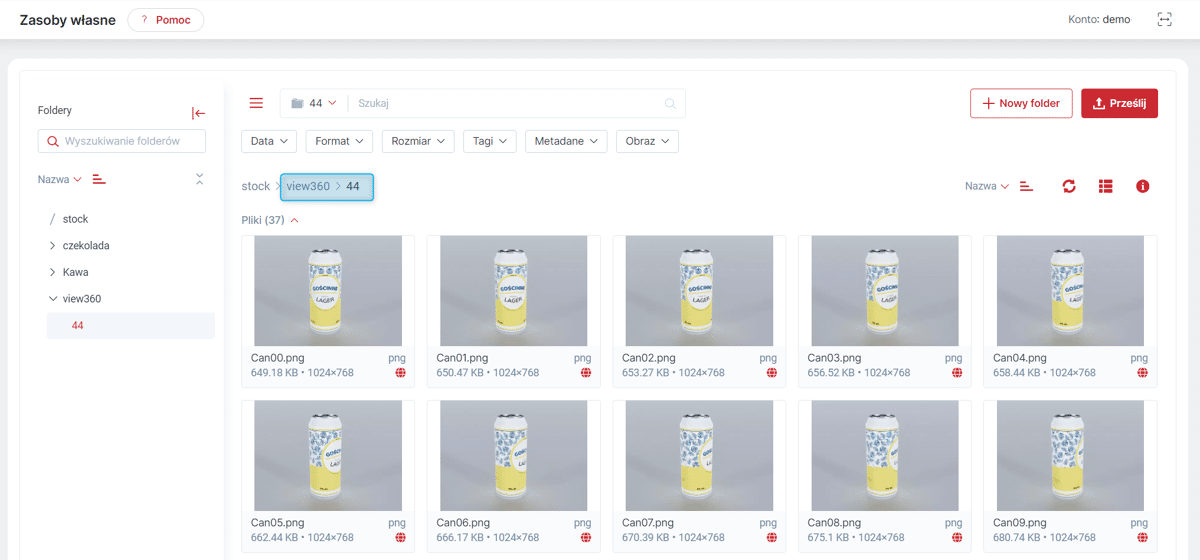
W Zasobach własnych 2.0 utworzyć folder o nazwie "view360", (jeśli taki jeszcze nie istnieje);
-
W folderze "view360" utworzyć folder o nazwie odpowiadającej identyfikatorowi wewnętrznemu Produktu, dla którego chcemy stworzyć prezentację 360.
-
W folderze identyfikującym dany Produkt należy umieścić wybrane zdjęcia. Kolejność klatek w serii zdjęć Produktu wyznaczana jest na podstawie nazw plików, należy więc zadbać, by kolejność alfabetyczna nazw plików odpowiadała pożądanej kolejności w prezentacji serii zdjęć.
| Powyższe rozwiązanie jest tymczasowym, tak by umożliwić korzystanie z prezentacji 360. W kolejnych wersjach udostępnimy łatwiejszy w obsłudze sposób na zarządzanie prezentacjami 360 dla Produktów. |


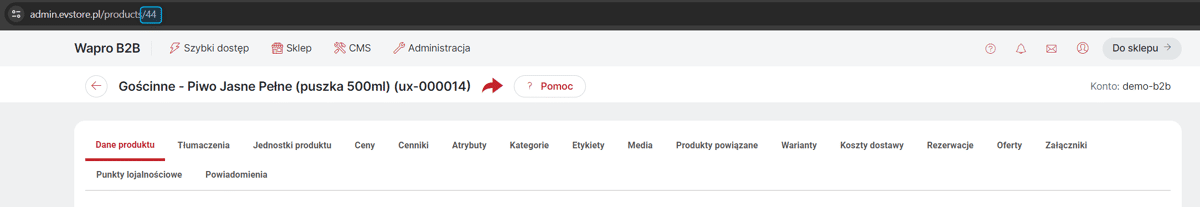
| Identyfikator wewnętrzny Produktu można sprawdzić np. w adresie URL, po wejściu na jego kartę w Panelu Administracyjnym. |

| Po wrzuceniu zdjęć do odpowiedniego katalogu może minąć do 5 minut, zanim zmiany zostaną wychwycone, a pokaz zdjęć 360 pojawi się na karcie Produktu w Sklepie. |