Własny CSS
Moduł Własny CSS znajduje się w Menu .

Moduł pozwala na wgranie własnego CSS-a (Cascading Style Sheets – język służący do opisu formy prezentacji (wyświetlania) stron internetowych).
Własny CSS pozwala na jeszcze większą zmianę wyglądu sklepu internetowego. Style stworzone przez operatora w Panelu Administracyjnym nadpisują się na style zdefiniowane wcześniej.
Nieumiejętne zdefiniowanie stylów CSS może spowodować, że sklep nie będzie wyglądał dobrze lub ograniczona zostanie możliwość korzystania z niego (np. uniemożliwione będzie złożenie zamówienia). Jeżeli wygląd sklepu wydaje się „dziwny”, pierwszym krokiem powinno być sprawdzenie, czy nie jest to powodem źle zdefiniowanych własnych stylów CSS. Najprostszym sposobem jest po prostu usunięcie stylów i sprawdzenie wyglądu sklepu.
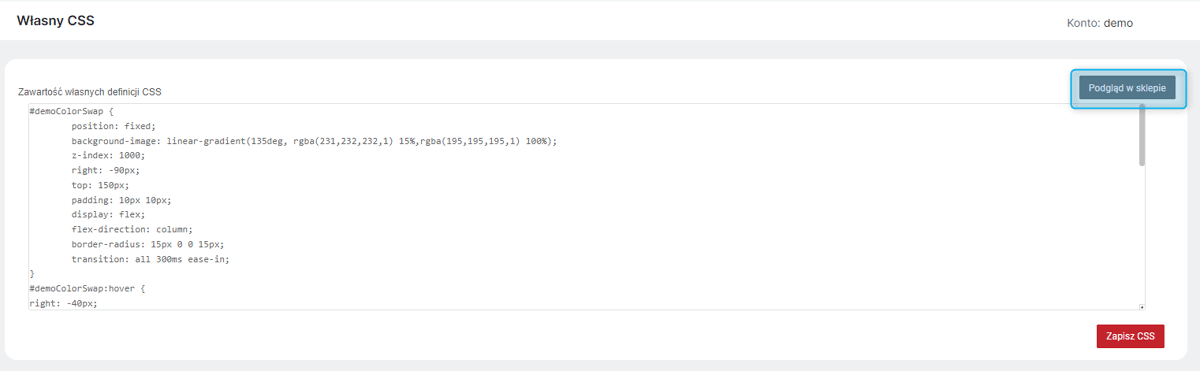
Definicje CSS wprowadzane są w oknie Zawartość własnych definicji CSS.
Podgląd w sklepie
Przed zapisaniem stylów, dobrze jest sprawdzić wygląd sklepu internetowego w podglądzie, klikając przycisk Podgląd w sklepie. Spowoduje to otwarcie strony sklepu w nowym oknie, gdzie można podejrzeć efekty zmian przed zapisaniem pliku.