Wykaz zmian do wersji 5.0.1 (05.03.2024)
Automatyczna optymalizacja obrazów z zasobów własnych
Nowa wersja wnosi usprawnienie w postaci automatycznej konwersji obrazów do nowoczesnych i lekkich formatów (tj. webp) oraz - opcjonalnie - dostosowywania wielkości zdjęć do urządzenia użytkownika, co ma szczególne znaczenie w przypadku urządzeń mobilnych. Funkcje te od dawna działają już dla zdjęć produktów, natomiast nowa wersja rozszerza to działanie także na zdjęcia z zasobów własnych, jakie są dodawane do treści stron (poprzez wstawki czy strony własne) i dotyczy zdjęć dodanych zarówno przez dotychczasowy moduł Zasoby własne, jak i nowych, jakie będą dodawane w module Zasoby własne 2.0.
Funkcja konwersji i optymalizacji obrazów jest zawsze aktywna, natomiast funkcja dostosowania szerokości można włączyć:
-
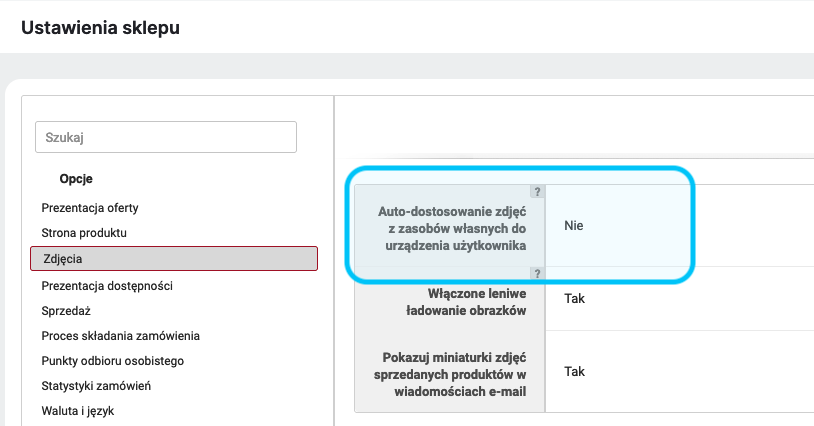
Globalnie, dla wszystkich obrazów, poprzez włączenie opcji Auto-dostosowanie zdjęć z zasobów własnych do urządzenia użytkownika ().
-
Indywidualnie, dla konkretnych obrazów, przez zmianę atrybutu src na ci-src w tagu <img>.
Funkcja dostosowania szerokości jest domyślnie wyłączona. Przy włączonej opcji obrazy pochodzące z zasobów własnych umieszczane we wstawkach i stronach własnych podlegają automatycznemu dostosowaniu wczytywanej wielkości do urządzenia użytkownika, z uwzględnieniem wartości gęstości ekranu (DPR). Decydując się na korzystanie z tej funkcji, należy więc pamiętać o poniższych punktach:
-
Należy jawnie ustawić określoną szerokość dla kontenera (np. <div>, <p>), w którym jest zdjęcie (wyrażonej procentowo, px, vw, itp.).
-
Jeśli powyższy zabieg nie jest możliwy lub efekt nie jest zadowalający, można wymusić wczytanie określonej szerokości zdjęcia poprzez dodanie do URL zdjęcia parametru w=[szerokość w px], np. src="//a.assecobs.com/katalog/fotografia.png?w=300".
-
Funkcja uwzględnia parametr gęstości ekranu użytkownika (DPR) i dla urządzeń o wyższej gęstości (np. ekrany smartfonów, MacBooków, itp.) wymagane jest zdjęcie o dwukrotnie większej szerokości, niż wynika to z szerokości kontenera. Przykładowo, dla urządzenia o szerokości ~400px (np. iPhone) nastąpi pobranie zdjęcia o szerokości 800px, by zapewnić wysoką jakość wyświetlanego obrazu.
| Jeżeli obraz ma być wykluczony z jakiegokolwiek procesu automatycznej optymalizacji, należy do znacznika <img> obrazu dodać atrybut data-raw, np. <img data-raw src="//a.assecobs.com/katalog/fotografia.png"> . |
| Nowa wersja eliminuje konieczność stosowania atrybutu data-src zamiast src w znacznikach <img> w celu wymuszenia optymalizacji zdjęć. |

Google Consent Mode v2.
W nowej wersji dostosowaliśmy WAPRO B2C/B2B/Hybrid do wymagań Google Consent Mode v2, czyli nowego zbioru reguł Google, związanych z przesyłaniem danych o stanie zgód użytkownika serwisu pomiędzy usługami marketingowymi Google.
W ramach aktualizacji obsłużone zostały dwa nowe parametry wymagane przez Google Consent Mode v2:
-
ad_user_data – ustawia zgodę na przesyłanie danych użytkownika związanych z reklamą do Google
-
ad_personalization – ustawia zgodę na spersonalizowane reklamy
Wartości powyższych parametrów ustawiane są na podstawie zgody użytkownika na ciasteczka marketingowe.
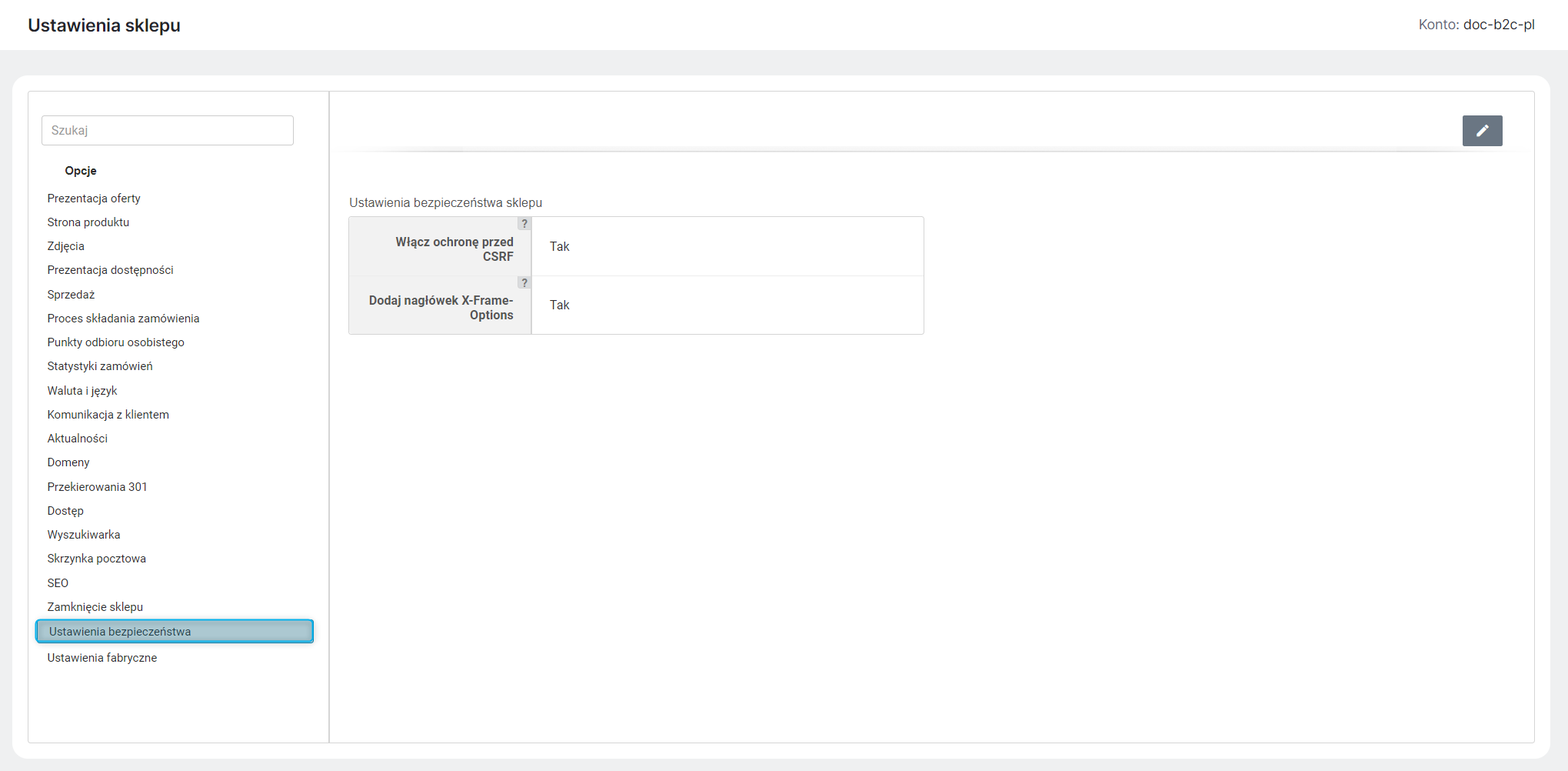
Ustawienia bezpieczeństwa
Udostępniono nową zakładkę Ustawienia bezpieczeństwa (), która pozwolą uprawnionym Operatorom na zarządzanie niektórymi zabezpieczeniami sklepu przed atakami internetowymi. Domyślnie opcje są włączone i funkcjonują w Sklepie od jakiegoś czasu, jednakże teraz opcje dotyczące ich aktywności zostały udostępnione do zarządzania.
Obecnie w zakładce dostępne są opcje:
-
Włącz ochronę przed CSRF, która chroni aplikację przed wykorzystaniem przez osoby trzecie uprawnień zalogowanych Kupujących do działań niebezpiecznych, poprzez dodanie tokenu CSRF do wykonywanych żądań z przeglądarki. Mechanizm chroni Kupujących przed wysłaniem przez atakującego spreparowanych żądań do serwera. Taki atak polega na skłonieniu Kupującego do kliknięcia w fałszywy link, który następnie przesyła do serwera odpowiednio spreparowane żądanie, wykorzystując do tego uprawnienia zalogowanego Kupującego. Dzięki dodatkowej weryfikacji tokenu potencjalne próby ataków tego typu będą nieskuteczne.
-
Dodaj nagłówek X-Frame-Option — gdy opcja jest aktywna, pomaga zapobiegać atakom typu "Clickjacking". Są to ataki polegające na skłonieniu użytkownika strony do kliknięcia czegoś innego niż widziany przez niego element poprzez nałożenie na niego innej "przeźroczystej" strony, co potencjalnie umożliwia ujawnienie poufnych informacji. Dzięki nagłówkowi X-Frame-Option dodanemu do odpowiedzi HTTP, osadzenie zawartości aplikacji na innych stronach jest ograniczone, co zapewnia, że strony aplikacji mogą być wyświetlane w ramkach pochodzących z tego samego źródła i czyni próby ataku tą metodą nieskutecznymi.
| Ze względów bezpieczeństwa zalecamy, by obydwie opcję były włączone. |