Wykaz zmian do wersji 3.23.0 (03.03.2021)
Wyskakujące okienka — dostosowywanie rozmiaru okna do zawartości
Wprowadzono zmianę, dzięki której rozmiar wyskakującego okienka (pop-upu) dostosowuje się automatycznie do jego zawartości.
Dotychczas pop-upy miały ustaloną domyślną szerokość minimalną, co powodowało, że nawet przy dość wąskiej wstawce (np. wąski baner graficzny) pop-up wyświetlał się jako szerszy, z białymi pasami po bokach. Aktualnie rozmiar okienka dopasowuje się do zawartości, nawet w przypadku wąskich obrazów będących treścią pop-upu. Wprowadzenie zmiany oznacza też, że w przypadku popupów, których zawartością jest nie obrazek, lecz treść, należy zadbać o samodzielne ustawienie minimalnej szerokości kontenera za pomocą CSS.

Szablon zapisu do newslettera
W Panelu Administracyjnym w oknie dodawania/edycji wstawek własnych () dodano rozwijany panel z przykładową treścią szablonu formularza zapisu do newslettera. Szablon można skopiować i wkleić w oknie Treść. W sklepie zostanie wówczas utworzony formularz umożliwiający wprowadzenie adresu e-mail oraz przycisk Zapisz umożliwiający klientom zapis do newslettera. Formualarz ten uwzględnia także zgody ze słownika zgód, które są przypisane do akcji związanej z zapisem do newslettera.
Dzięki powyższej metodzie można zaimplementować funkcję zapisu do newslettera w dowolnym miejscu strony sklepu.

Przekazywanie atrybutów aktualnego oddziału do sklepu w postaci zmiennej JS
W nowej wersji rozszerzyliśmy informacje upublicznianie dla skryptów własnych JS, dotyczące aktualnie zalogowanego użytkownika, jego oddziału i firmy, z uwzględnieniem atrybutów własnych danego oddziału. Dane te dostępne są pod zmienną contractorDetails, do której można odwoływać się bezpośrednio z własnych skryptów JS. Pod zmienną tą dostępny jest obiekt JS wypełniony ww. danymi.
Przykładowa zawartość zmiennej, zawierającej atrybut oddziału o ID = 1000 i wartości "15":
{
"clientInfo": {
"email": "demo@mail.com",
"firstName": "John",
"lastName": "Hemingway",
"phone": "500 600 700"
},
"companyEmail": "demo@mail.com",
"companyFullName": "Food Masters",
"companyName": "Food Masters",
"companyPhone": "500 600 800",
"divisionAttributes": {
"1000": "15"
},
"divisionEmail": "demo@mail.com",
"divisionName": "Food Masters Dublin",
"divisionPhone": null
}|
Zmiana sposobu odwołania do zmiennej JS przechowującej dane zalogowanego klienta
Jeśli dotychczas we własnych skryptach JS używane było odwołanie do elementu o ID 'contractor-info-details' w celu odczytania danych zalogowanego klienta, to w takim skrypcie należy dokonać modyfikacji w celu pobierania danych ze zmiennej Przed zmianą: Po zmianie: Należy także zweryfikować poprawność odowłań do poszczególnych pól z danymi, gdyż struktura danych także uległa zmianie (zgodnie z zamieszczonym wyżej przykładem). |
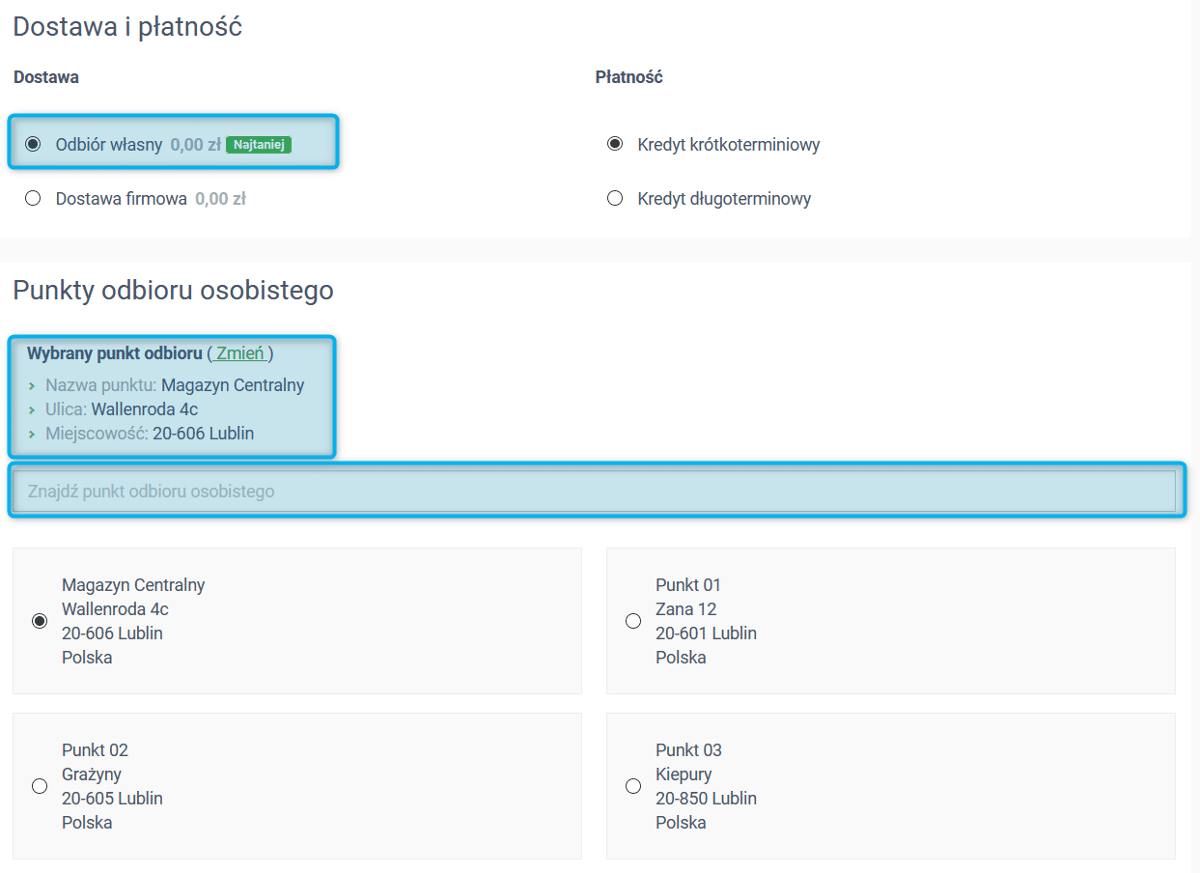
Punkty odbioru osobistego w sklepie — poprawa użyteczności
W nowej wersji wprowadziliśmy ulepszoną obsługę punktów odbioru osobistego, szczególnie istotną w sytuacji, gdy punktów takich jest dużo. Inicjalnie, liczba wyświetlanych w sklepie punktów odbioru osobistego ograniczona jest do określonej w konfiguracji w Panelu Administracyjnym ( - parametr Maksymalna liczba znalezionych punktów odbioru osobistego). Klient ma możliwość rozwinięcia listy pozostałych punktów. W przypadku gdy jest ich więcej niż 10, pojawia się pole wyszukiwarki, która pomaga odnaleźć właściwy adres. Oczywiście nadal działa tu wprowadzony wcześniej mechanizm lokalizacji użytkownika, który - jeśli zezwoli na sprawdzenie jego położenia - otrzyma listę punktów odbioru ułożoną w kolejności od najbliższego, ze wskazaniem odległości wyrażonej w kilometrach. Aby to było jednak możliwe, punkty odbioru muszą mieć określone parametry długości i szerokości geograficznej.
Dodatkowym ułatwieniem jest mechanizm zapisujący w cookies wybrany przez użytkownika punkt odbioru osobistego. Podczas ponownego wejścia na stronę sklepu Klient zobaczy punkt, który wybrał podczas poprzedniej wizyty i nie będzie musiał go ponownie wybierać.
Jeżeli natomiast dla danej metody dostawy dostępny będzie wyłącznie jeden punkt odbioru osobistego, zostanie on automatycznie wybrany, bez konieczności zaznaczania go przez klienta.

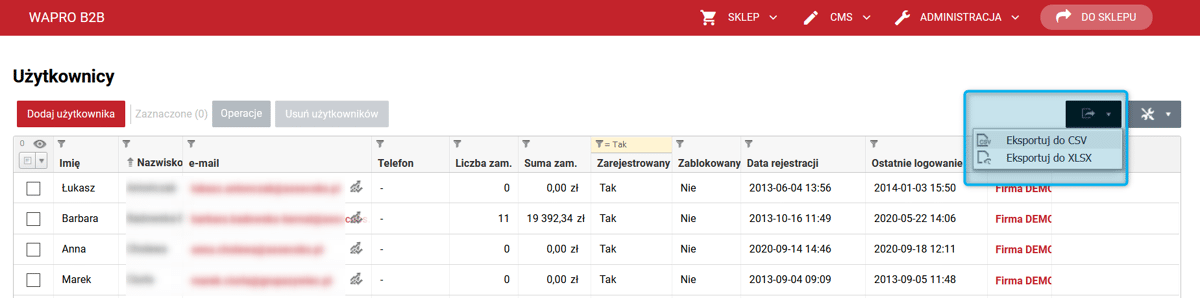
Eksport listy użytkowników
W Panelu Administracyjnym umożliwiono wyeksportowanie listy użytkowników do pliku CSV lub XLSX.
Listę użytkowników można wyeksportować w module Użytkownicy () za pomocą opcji Wyeksportuj do CSV lub Wyeksportuj do XLSX.

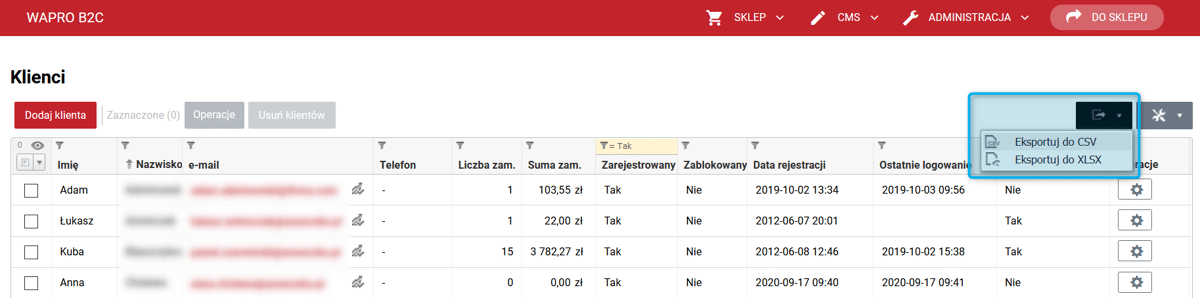
Eksport listy klientów
W Panelu Administracyjnym umożliwiono wyeksportowanie listy klientów do pliku CSV lub XLSX.
Listę klientów można wyeksportować w module Klienci () za pomocą opcji Wyeksportuj do CSV lub Wyeksportuj do XLSX.

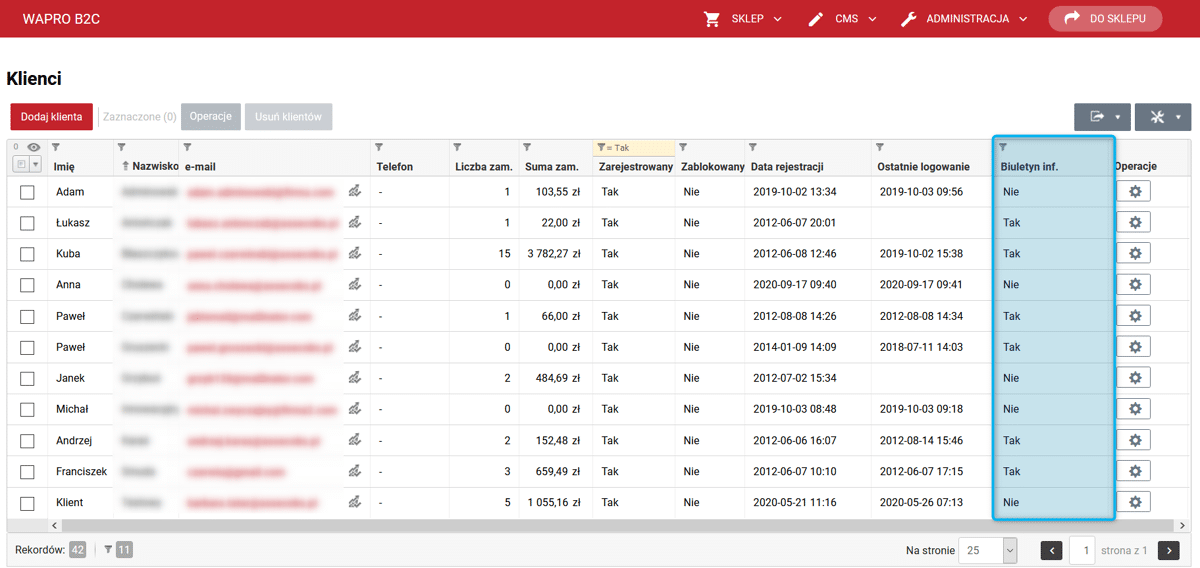
Lista klientów — informacja o subskrypcji biuletynu
W Panelu Administracyjnym na liście klientów () dodano kolumnę Biuletyn informacyjny. Znajduje się w niej informacja o tym, czy dany klient jest odbiorcą biuletynu informacyjnego, czy też nie. Możliwe jest filtrowanie i sortowanie na podstawie danych z tej kolumny.

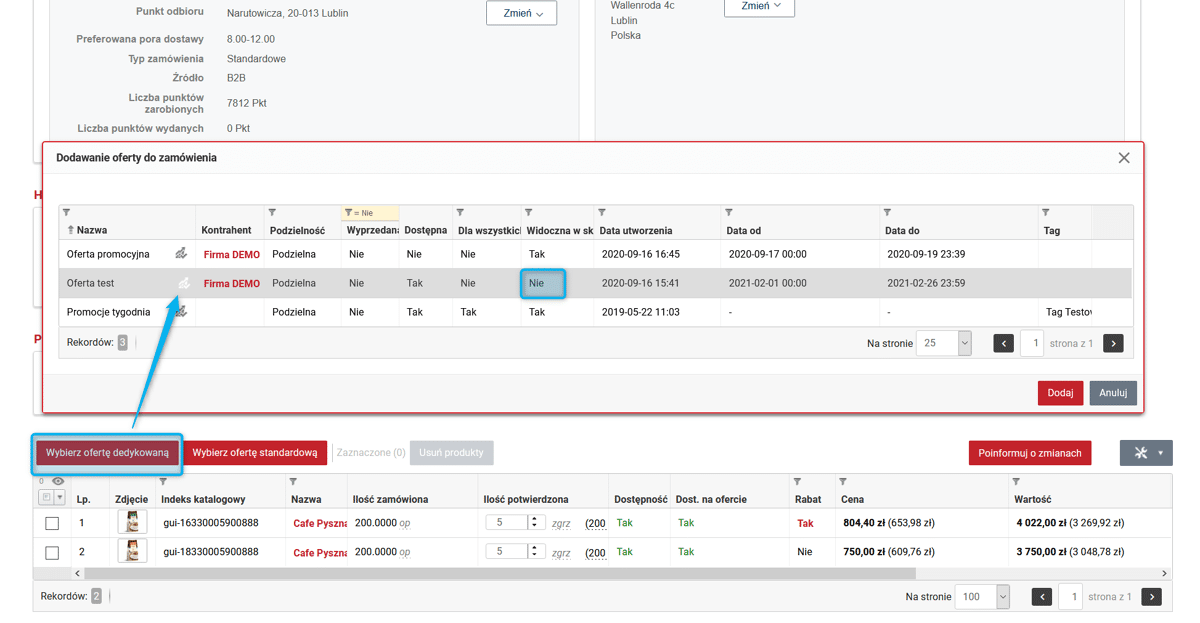
Ukryte oferty dedykowane
W konfiguracji ofert dedykowanych () dodano nowy parametr Widoczna w sklepie. Oferta z wyłączoną widocznością będzie ukryta w sklepie dla użytkowników, ale jednocześnie będzie widoczna i dostępna dla operatora Panelu Administracyjnego, który z tego poziomu będzie mógł dodawać produkty z takich ofert do utworzonego wcześniej w sklepie zamówienia (na karcie utworzonego zamówienia).

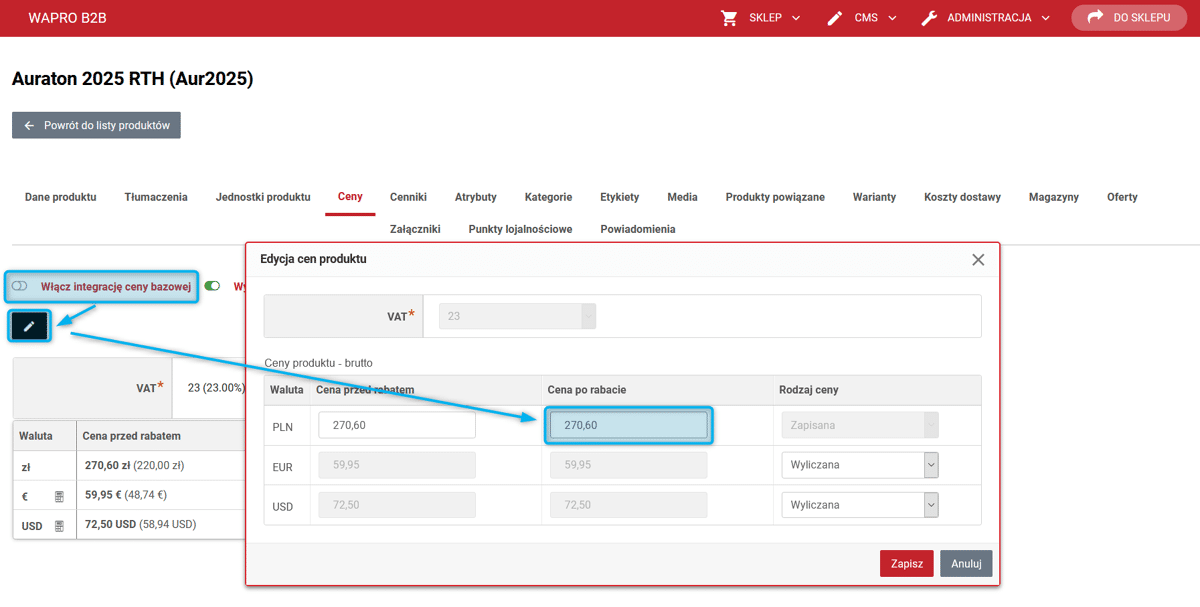
Edytowanie ceny produktu po rabacie
W Panelu Administracyjnym na karcie produktu () w zakładce Ceny dodano możliwość edycji ceny produktu po rabacie. Dotychczas możliwe było edytowanie tylko ceny produktu przed rabatem. Dokonywanie zmian jest tu możliwe po uprzednim odłączeniu ceny produktu od integracji z systemem {erpname}.

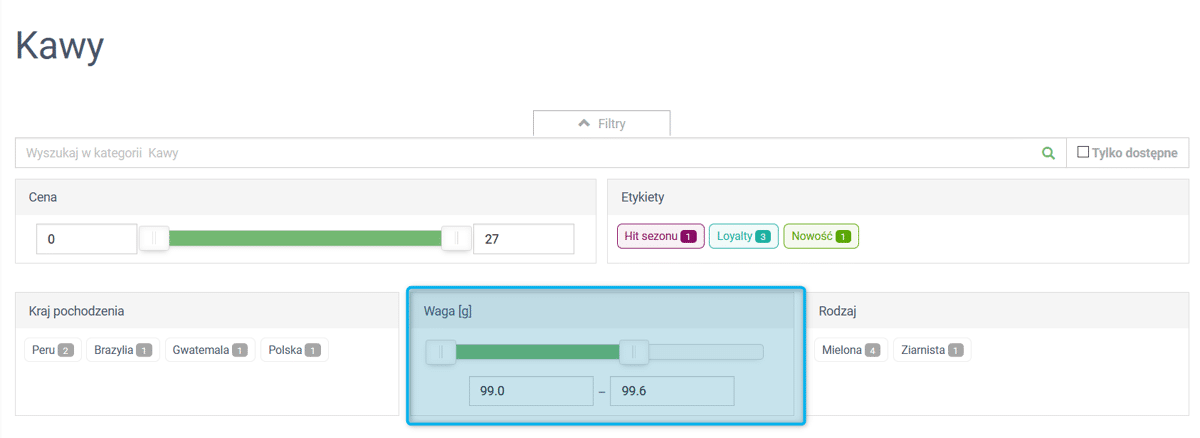
Filtry zakresowe w postaci suwaków
Filtry zakresowe dla atrybutów numerycznych niesłownikowych zostały przebudowane do postaci suwaków, których obsługa jest bardzo przyjazna - także na urządzeniach mobilnych. Za pomocą suwaka można ograniczyć poszukiwane produkty według parametrów liczbowych, tj. wymiary, waga itp. Jest to szczególnie użyteczne wtedy, kiedy produkty nieznacznie różnią się od siebie pod względem danego atrybutu, np. są to różnice rzędu jednego grama lub milimetra.
Wartości, które domyślnie są wprowadzone w danym filtrze jako minimalna i maksymalna, zależą od bieżących wartości innych filtrów i są na bieżąco aktualizowane z uwzględnieniem tylko tych produktów, które znajdują się w dopasowanym zakresie.

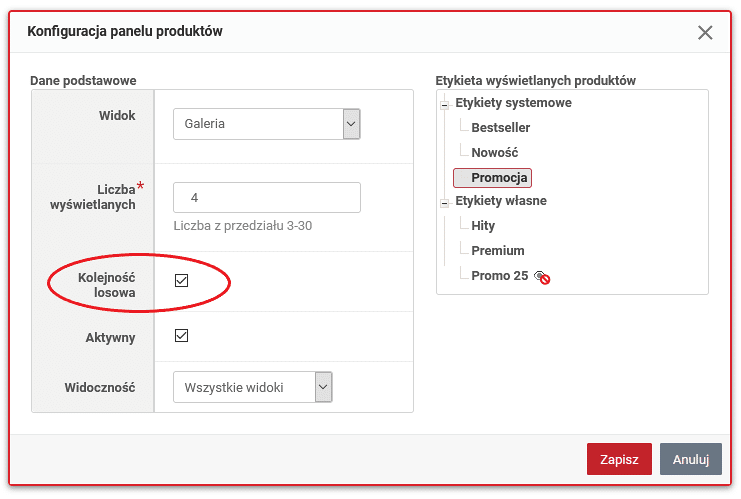
Ulepszenie losowego wyświetlania produktów w panelach
W nowej wersji ulepszyliśmy obsługę trybu "Kolejność losowa" dla paneli produktów i pokazów slajdów z produktami. Zawartość i kolejność produktów w tych komponentach ulega zmianie przy każdym wczytaniu strony, a nie jak dotychczas - co godzinę.

Ulepszenia SEO
Strony prezentujące wartości określonego atrybutu
Strona, na której prezentowane są wartości wybranego atrybutu, została ulepszona pod kątem optymalizacji dla wyszukiwarek internetowych (SEO). Zmiany obejmują:
-
adres URL — został przebudowany w kierunku bardziej przyjaznym wyszukiwarkom oraz zawiera nazwę wartości atrybutu, którego dotyczy strona, np.: https://demo.abstore.pl/search/1523/pl/czarny
-
tytuł strony (title) i nagłówek pierwszego stopnia (H1) — zawierają nazwę i wartość atrybutu,
-
dla stron pochodnych (z innym sortowaniem i paginacją) dodany jest link canonical, by treści były poprawnie indeksowane przez wyszukiwarki
Zmiany te zostały wprowadzone także dla stron atrybutów typu kolor.
Ulepszenie tagów SEO dla Aktualności i strony Kontaktu
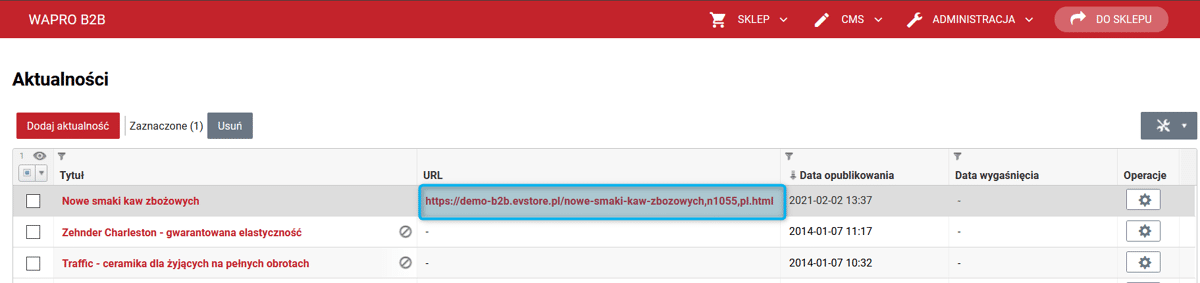
W module Aktualności () umożliwiono zdefiniowanie pola Meta opis (można tu wprowadzić opis, jaki zostanie wstawiony w znacznik meta description wykorzystywany przez wyszukiwarki internetowe). Nowością jest też wyświetlanie adresu URL dla aktualności aktywnych w sklepie.

Ponadto dodano nowe strony systemowe: Aktualności i Kontakt (), dla których można zdefiniować odrębny tytuł (w polu Tytuł) oraz meta opis (w polu Meta opis).
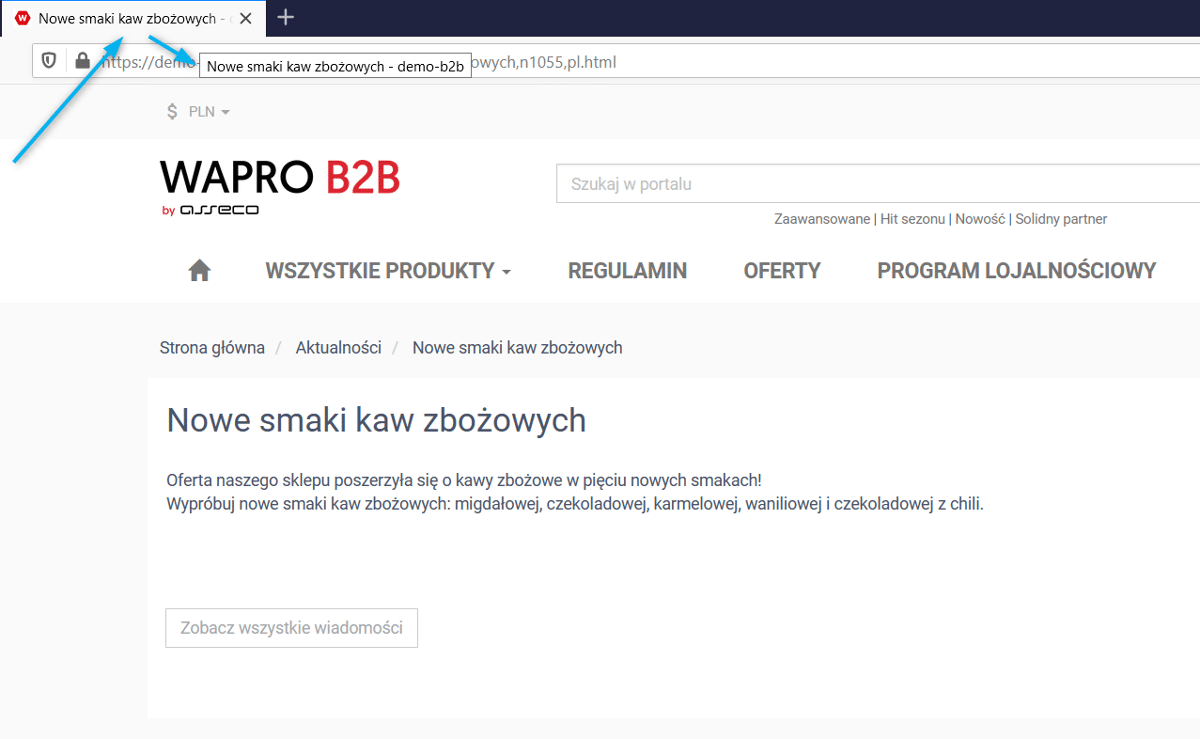
Oprócz powyższych zmian w sklepie poprawiono też sposób wyświetlania tytułu strony dla stron z aktualnościami. Teraz składa się on z tytułu danej aktualności oraz, po myślniku, nazwy sklepu.

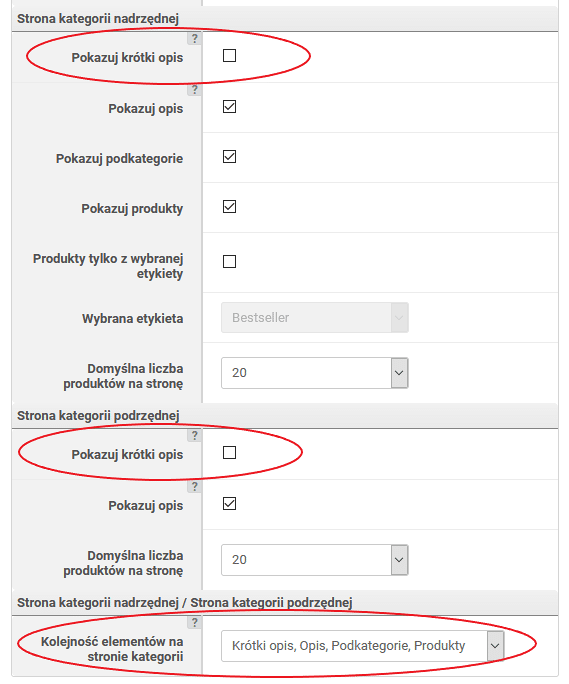
Rozwój układu strony kategorii
Dla stron kategorii i podkategorii dodana została konfiguracja umożliwiająca włączenie prezentacji opisu krótkiego kategorii (dotąd nieużywanego) oraz ustawianie kolejności wyświetlania elementów strony kategorii:
-
opis krótki,
-
opis,
-
lista podkategorii,
-
lista produktów.
Opis krótki kategorii można definiować poprzez edycję kategorii ()

Ustawienia widoczności opisu krótkiego oraz kolejność elementów strony kategorii można definiować w ustawieniach sklepu ().

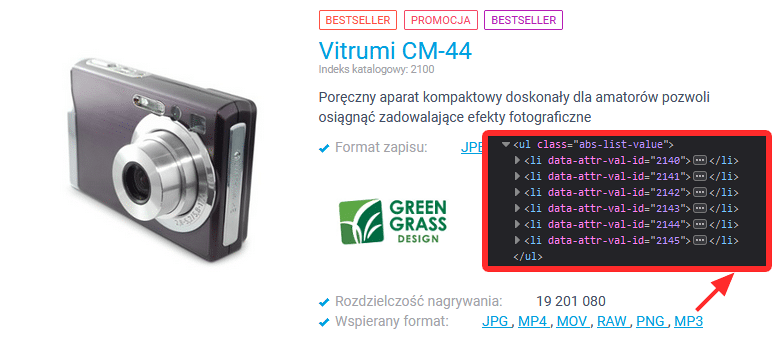
Prezentowanie atrybutów wielowartościowych w sklepie w formie listy punktowanej
W nowej wersji zmieniliśmy strukturę HTML dla wyświetlanych atrybutów wielowartościowych w kierunku listy. Dotychczas wartości takich atrybutów były wyświetlane w jednym wierszu i rozdzielane przecinkami. Zmiana struktury HTML pozwala na modyfikację tego wyświetlania, w kierunku, np. listy punktowanej. Zmiany takiej należy dokonać za pomocą CSS, np. w skórce własnej.
Do struktury HTML dodany został także identyfikator wartości atrybutu (parametr data-attr-val-id), dzięki czemu w skórce można uchwycić konkretne wartości atrybutów celem ich indywidualnej stylizacji, np. wyróżnienia innym kolorem jednej z wartości.

Ceneo — możliwość eksportu listy zawierającej tylko produkty dostępne
W Panelu Administracyjnym, w konfiguracji porównywarki Ceneo () oraz przy eksporcie XML () dodano nowy parametr umożliwiający ograniczenie listy eksportowanych produktów ze względu na ich dostępność.
Aby eksportowane były tylko produkty dostępne, w polu Ograniczenie produktów ze względu na dostępność należy zaznaczyć opcję tylko dostępne (domyślnie eksportowane są także te niedostępne).
Odpowiednio dostosowany został też plik XML dla Ceneo, by poprawnie obsługiwać aspekt produktów niedostępnych, eliminując możliwość skorzystania z opcji "Kup teraz" dla takich produktów.
Uwzględnienie domyślnych czasów realizacji podczas eksportu oferty
Umożliwiono wykorzystanie domyślnych czasów realizacji w plikach eksportowych XML (). Jeżeli dla danego produktu z eksportowanej oferty nie został określony czas realizacji, pobrany zostanie dla niego domyślny czas realizacji zdefiniowany w module Czasy realizacji ().
Eksport produktów niedostępnych ze statusem Na zamówienie
W pliku eksportowym XML () wprowadzono zmianę polegającą na tym, że jeżeli dany produkt jest niedostępny w magazynie, a opcja Sprzedaż poniżej stanu jest włączona, to produkty zostaną wyeksportowane ze statusem Na zamówienie. Dotychczas były eksportowane jako Dostępne.
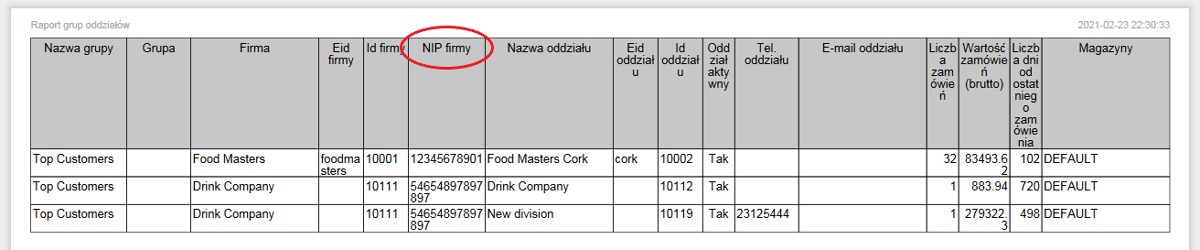
Kolumna NIP firmy w raporcie grup oddziałów
W raporcie grup oddziałów () dodano nową kolumnę NIP Firmy.

Prezentowanie filtrów w panelu bocznym na stronach produktów z etykiety i wyszukiwarki
Wprowadzono możliwość prezentowania filtrów w panelu bocznym na stronach produktów z etykiety i wyszukiwarki. Dotychczas na takich stronach filtry mogły być prezentowane tylko na górze, nad produktami. Taki sposób wyświetlania filtrów można skonfigurować w ustawieniach paneli bocznych (). Do menu Układ podstawowy dodano nowe rodzaje stron: Produkty z etykiety oraz Wyszukiwarka.


Dodanie trybu sumowania zamówienia dla kontrahenta
Dodano możliwość nadpisania w Panelu administracyjnym globalnego ustawienia dotyczącego sumowania cen w wartości netto lub brutto na poziomie poszczególnych oddziałów kontrahenta. Opcja ta jest przydatna w sytuacji, kiedy firma ma zarówno klientów, dla których ceny powinny być sumowane w wartości brutto, jak i takich, dla których ceny są sumowane w wartościach netto. [.lead]Ustawienie to można zmienić na karcie oddziału kontrahenta (). Po wejściu w edycję sekcji Dane oddziału kontrahenta w polu Podsumowanie wartości zamówienia na podstawie należy wybrać: wartości brutto lub wartości netto.
