Wstawki własne
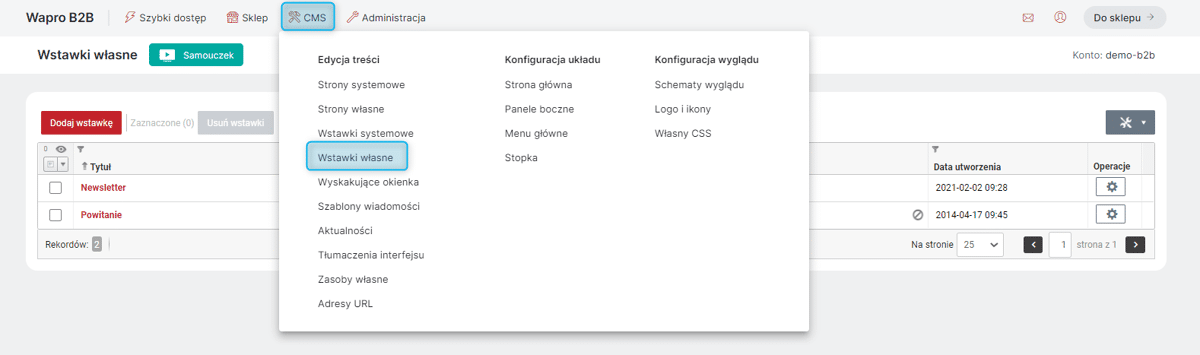
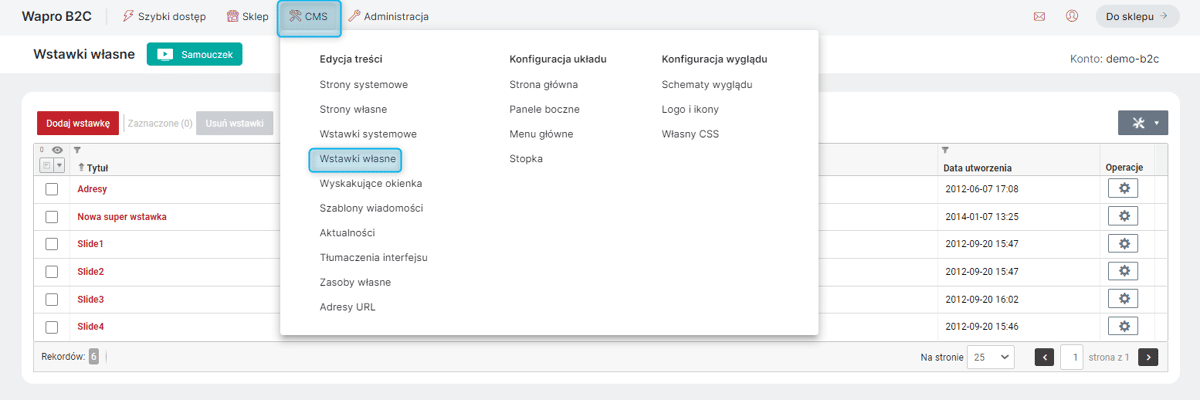
Moduł Wstawki własne znajduje się w Menu .

Wstawki mogą być wykorzystane do umieszczenia przez operatora sklepu treści statycznej.
Wstawki własne nie są jednoznacznie przypisane do jednego miejsca, (jak ma to miejsce w przypadku wstawek systemowych). Wstawki własne mogą być prezentowane w różnych miejscach w Sklepie:
-
na Stronę główną można dodać panel z pojedynczą Wstawką lub stworzyć Pokaz slajdów ze wstawkami wybierając opcje pod przyciskiem Dodaj pozycję strony głównej ();
-
Można dodać panel ze wstawką do Menu głównego Sklepu wybierając opcję Wstawki dostępną pod przyciskiem Dodaj pozycję menu ();
-
Wstawkę można dodać do Stopki (), klikając przycisk Dodaj panel i wybierając Wstawki i zaznaczając wybraną wstawkę;
-
Panel z pojedynczą Wstawką lub Pokaz slajdów ze wstawkami można również umieścić w Panelach (), najpierw należy dodać Wstawkę/Pokaz slajdów w zakładce Konfiguracja paneli (przycisk Dodaj panel) a następnie w zakładce Rozkład paneli przeciągnąć Wstawkę/Pokaz slajdów do wybranego panela;
Dodawanie/Edycja wstawki
W przypadku tworzenia nowej wstawki najpierw trzeba zdefiniować treść podstawową. Dopiero po zapisie wstawki pojawi się możliwość zdefiniowania treści dedykowanej. Jeżeli pole treść wstawki pozostanie puste, wstawka nie będzie prezentowana na stronie sklepu.
Dodaj treść dedykowaną – treść wstawki można spersonalizować dla poszczególnych oddziałów kontrahentów. Można to wykonać poprzez kliknięcie Dodaj treść dedykowaną, uzupełnić treść, a następnie kliknąć Wybierz oddziały kontrahentów i wybrać oddziały, dla których treść spersonalizowana ma być pokazywana.
Podczas definiowania wstawki jest również możliwość skorzystania z edytora zaawansowanego.
Za jego pomocą można wprowadzać treści zaawansowane pod względem formatowania i wyglądu. Dodatkowo operator będzie miał możliwość podglądu wyglądu wstawki na stronie sklepu.
Grupy oddziałów kontrahentów – treści domyślne we wstawkach własnych można adresować per wybrane grupy oddziałów kontrahentów.

| Dodając do wstawki obrazy warto skorzystać z parametru 'data-src', dzięki czemu wstawka stanie się responsywna. Np. <p><img alt="" data-src="//static.domena.pl/design/accounts/demo/img/bazowy/darmowa-dostawa.png" /></p> |
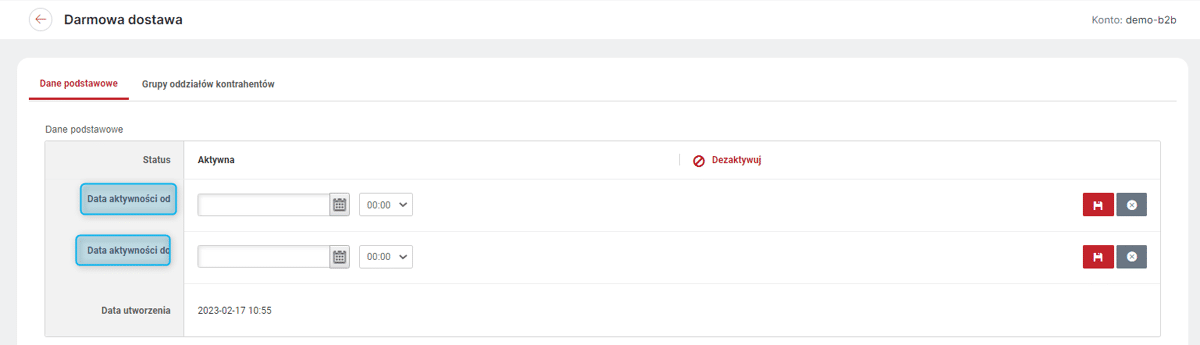
Wstawki własne - określanie czasu aktywności
Możliwe jest określenia czasu wyświetlania Wstawek własnych, dzięki czemu np. informacje o akcjach promocyjnych mogą być wyświetlane w Sklepie tylko w terminie ich obowiązywania. Aby określić termin wyświetlania wstawki w Sklepie, należy w trakcie jej tworzenia/edycji podać Data aktywności od i/lub Data aktywności do. Można również określić dowolną pełną godzinę rozpoczęcia/zakończenia wyświetlania wstawki własnej (domyślnie ustawiona jest 00:00). Żeby wstawka własna wyświetlała się w Sklepie, musi mieć Status: Aktywna. Nawet jeśli podamy daty aktywności wstawki, ale nie będzie ona miała Statusu Aktywna, nie wyświetli się ona w Sklepie. Podobnie, jeśli w trakcie trwania wyświetlania, Status wstawki własnej zmieniony zostanie na Nieaktywny, przestanie ona być widoczna w Sklepie, mimo że termin jej aktywności nie upłynął. Można również podać tylko Datę aktywności od - wówczas wstawka będzie wyświetlać się w sklepie od podanego terminu do momentu jej dezaktywacji za pomocą Statusu lub tylko Datę aktywności do - wówczas wstawka własna będzie widoczna od momentu aktywacji za pomocą Statusu do upływu określonego terminu.

Przykładowa treść wstawki
Pod oknem edycji znajduje się rozwijany panel z przykładową treścią wstawki zapisu do newslettera. Aby z niej skorzystać, należy ją skopiować i wkleić do okna Treść.

Tworzenie własnych formularzy
Umożliwiono tworzenie własnych formularzy w formie Wstawek własnych/Stron własnych , które można umieścić w dowolnym miejscu w Sklepie.
Tworzenie Wstawki własnej/Strony własnej zawierającej formularz:
-
Całość treści formularza należy umieścić pomiędzy znacznikami <form> </form>
-
Przy otwierającym znaczniku <form> należy umieścić elementy pozwalające na obsługę i wstępne nadanie stylu formularza:
<form class="custom-form module-loader" data-module="message/CustomForm">-
W formularzu muszą znaleźć się dwa pola ukryte, w których należy podać temat wiadomości, pozwalający zidentyfikować wiadomości email pochodzące z tego formularza oraz adres email, na który wiadomości te mają zostać wysłane:
<input type="hidden" name="topic" value="Formularz własny">
<input type="hidden" name="mailto" value="email@email.com">-
W treści powinien znaleźć się też przycisk pozwalający wysłać formularz:
<button type="submit" title="Wyślij">Wyślij</button>-
W przypadku gdy uzupełnienie jakiegoś pola powinno być obowiązkowe, w znaczniku input takiego pola musi znaleźć wartość "required":
<input type="email" name="Email" placeholder="Wpisz adres e-mail" required>-
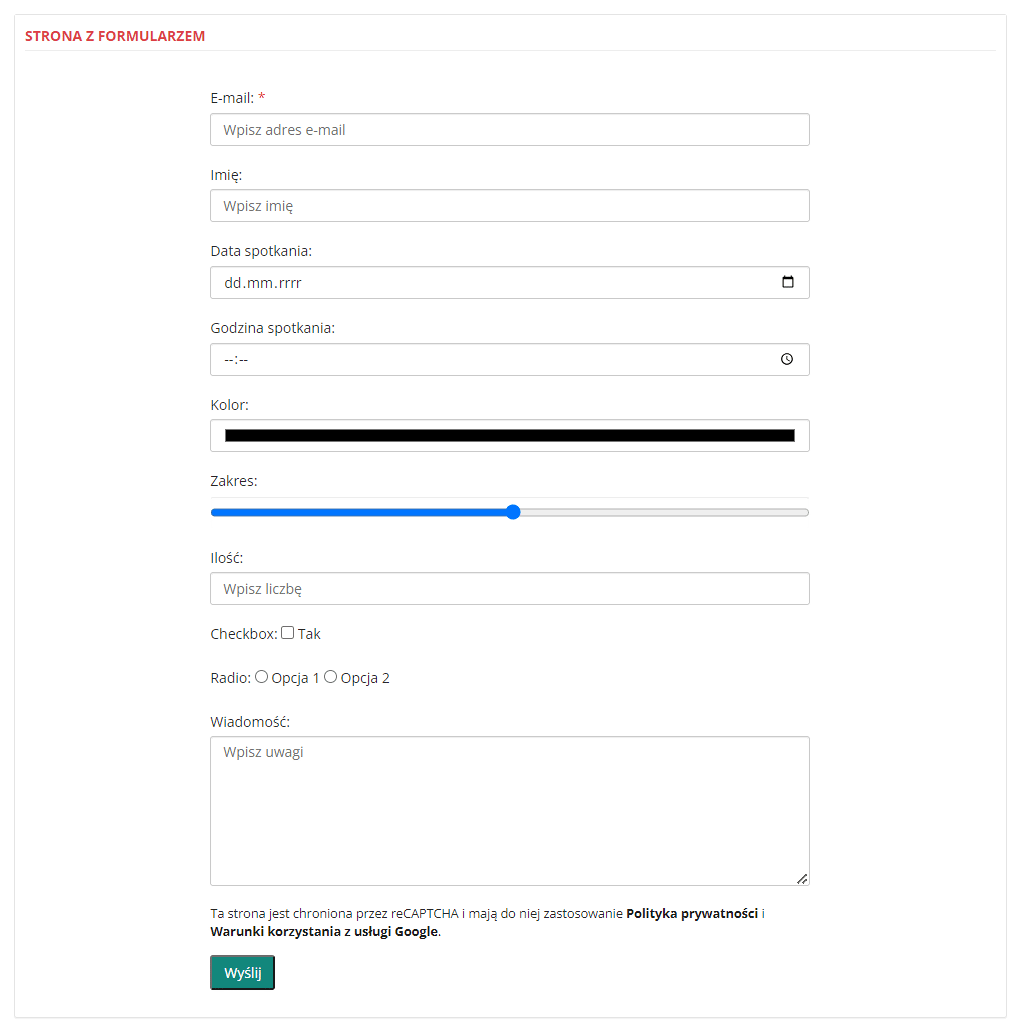
Obsługiwane typy pól: text, email, date, time, color, range, number, checkbox, radio, textarea
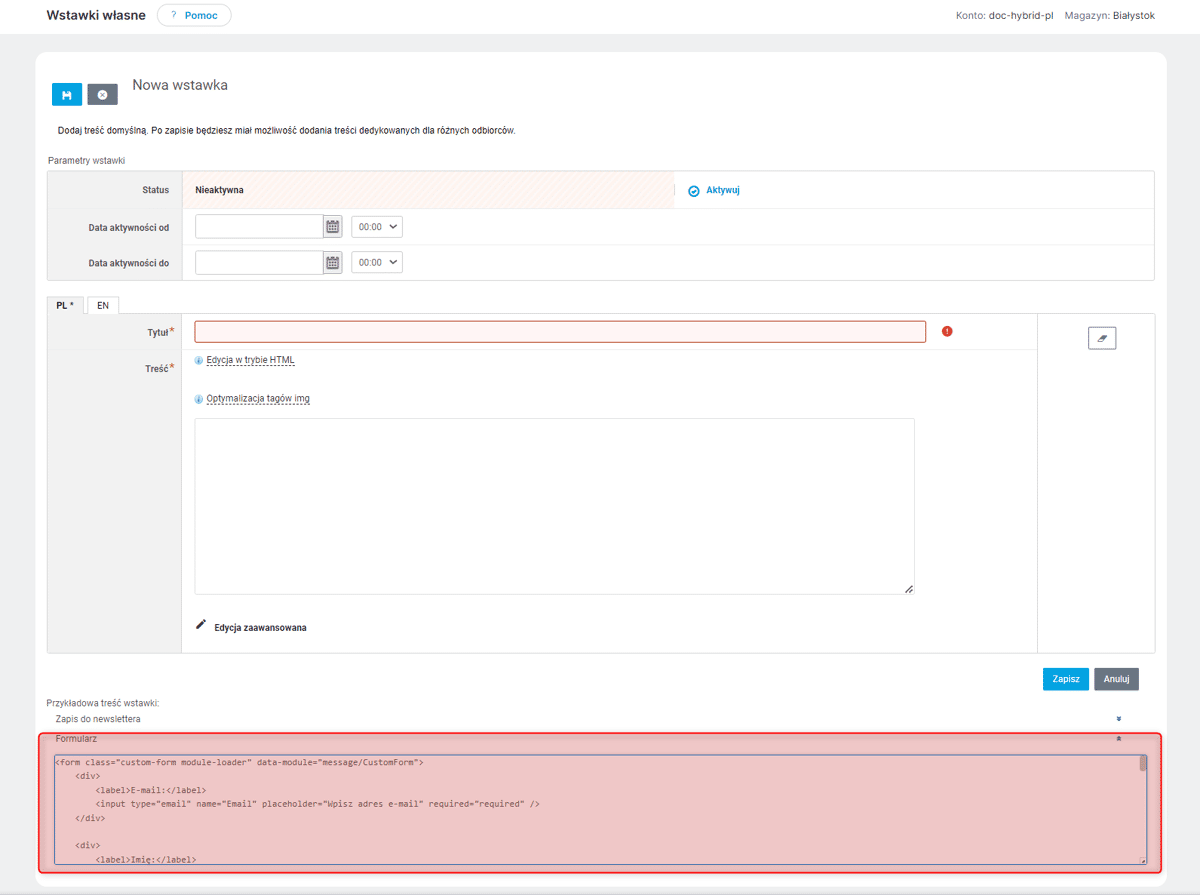
Przykładowa treść Wstawki/Strony własnej:
<form class="custom-form module-loader" data-module="message/CustomForm">
<div>
<label>E-mail:</label>
<input type="email" name="Email" placeholder="Wpisz adres e-mail" required="required" />
</div>
<div>
<label>Imię:</label>
<input type="text" name="Imie" placeholder="Wpisz imię" />
</div>
<div>
<label>Data spotkania:</label>
<input type="date" name="Data spotkania" />
</div>
<div>
<label>Godzina spotkania:</label>
<input type="time" name="Godzina spotkania" />
</div>
<div>
<label>Kolor:</label>
<input type="color" name="Kolor" />
</div>
<div>
<label>Zakres:</label>
<input type="range" name="Zakres" min="1" max="100" />
</div>
<div>
<label>Ilość:</label>
<input type="number" name="Ilosc" placeholder="Wpisz liczbę" min="1" max="100" />
</div>
<div>
<label>Checkbox:</label>
<input type="checkbox" name="Checkbox" value="Tak" /> Tak
</div>
<div>
<label>Radio:</label>
<input type="radio" name="Radio" value="Opcja 1" /> Opcja 1
<input type="radio" name="Radio" value="Opcja 2" /> Opcja 2
</div>
<div>
<label>Wiadomość:</label>
<textarea name="Wiadomość" placeholder="Wpisz uwagi"></textarea>
</div>
<input type="hidden" name="topic" value="Przykładowy formularz" />
<input type="hidden" name="mailto" value="email@email.com" />
<button type="submit" title="Wyślij">Wyślij</button>
</form>Przykładowa treść formularza jest również dostępna również podczas tworzenia Wstawki własnej w Panelu Administracyjnym . Pole z przykładem można powiększyć, przeciągając jego prawy dolny róg.

Wstawkę własną z formularzem można dodać do :
-
Strony głównej - Dodaj pozycję strony głównej → Wstawka;
-
Paneli - zakładka: Konfiguracja paneli → Dodaj panel → Wstawki, a następnie w zakładce Rozkład paneli przeciągając dodaną wstawkę do wybranej sekcji/kolumny w układzie podstawowym lub układzie dowolnej strony;
-
Menu głównego - Dodaj pozycję menu → Wstawki
-
Stopki - Dodaj panel → Wstawki.
Link do Strony własnej można dodać do:
-
Menu głównego - Dodaj pozycję menu → Strona;
-
Stopki - Dodaj panel → Odnośniki → Dodaj pozycję panela → Strona;
-
innych miejsc np. w treści opisu.

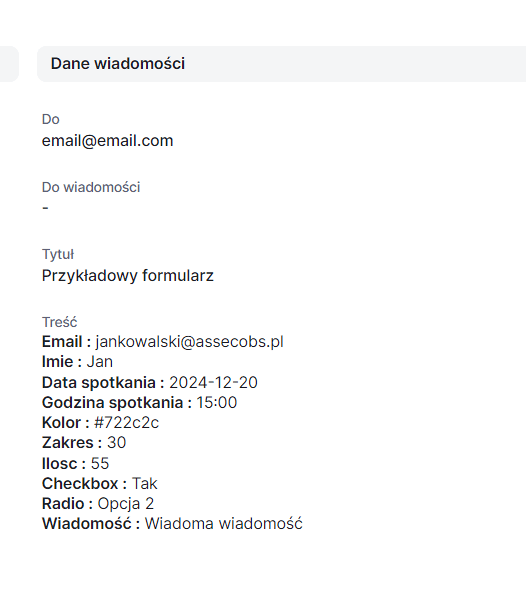
| Jeśli formularz zostanie uzupełniony i wysłany, jego treść zostanie przesłana na adres e-mail podany podczas jego konfiguracji w polu "mailto". |